Nyrelle Campaign Landing Pages
TIMELINE Dec 2021 - Sept 2022
PLATFORM Responsive Website
MY ROLE Web Designer
CLIENT Nyrelle
Nyrelle is a growing jewelry e-commerce that promotes ethical fine jewelry. In these new campaign pages, we set out to push and promote a condensed set of products on several occasions. The results were amazing.

My Role
Problem
Today, less than 40% of our users are on the uncommon PLPs. Due to the low website visit count per page, customers are unable to choose what page to focus on.
The previous campaign landing pages outdated and repetitive
It has not gone through a redesign since the company has launched in 2020. The design language is not consistent is both website and mobile view. There is only one template for all campaign landing pages and visitors only see the same layout with different images.
Current PLPs have too many options for users to choose from
There are too many pages to choose from and overwhelms the users. Only the popular pages like Best Sellers have a good bounce rate while others do not. We wish to push a filtered group of centralized products for users to have a better experience.
The website metrics could be improved
We want to drive more click through rates and conversions since our main focus is selling products. Since 77% of our users are on mobile, we wish to optimize this view and make it mobile first.
Goals
Communicate Nyrelle popular valuable products
Centralize products in one place
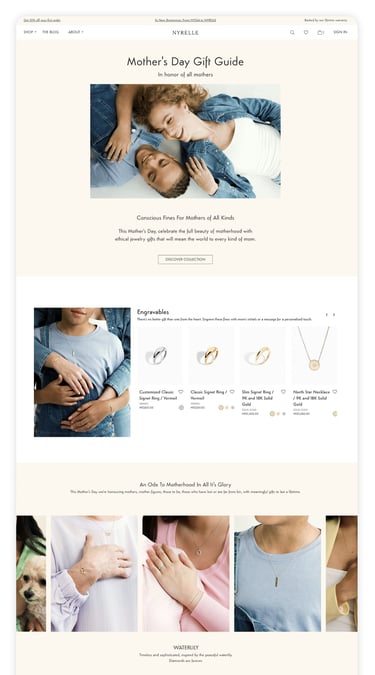
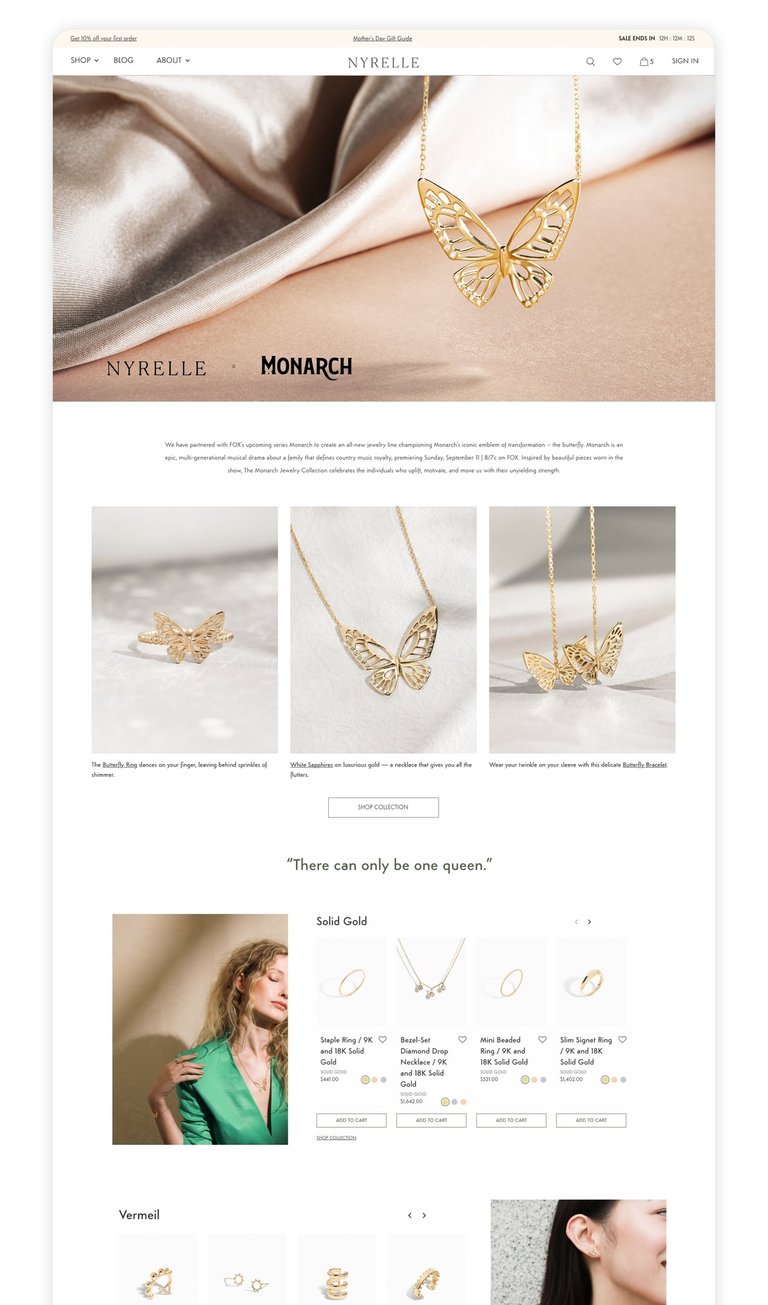
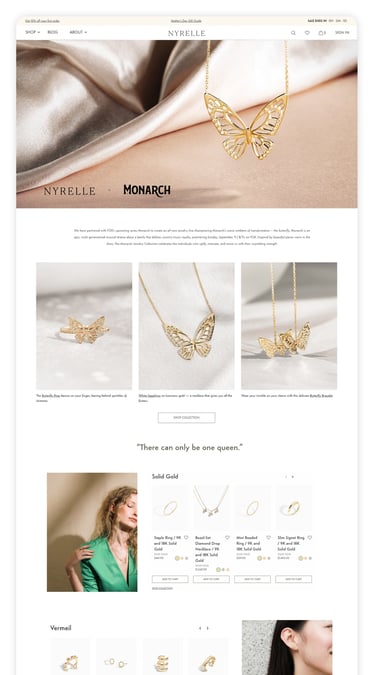
To showcase a new design of campaign landing pages according to relevant theme. This would include pages like Christmas, Mother’s Day and Monarch Collection. And ensure that it is optimized for both website and mobile.
We want a page that centralizes the products in one place.
Drive new customers to campaign landing pages
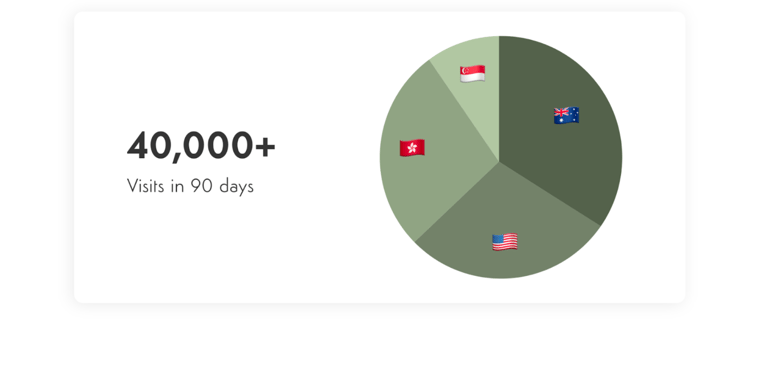
Visitors are mainly from Australia, USA and Hong Kong.
Impact
We launched the landing pages on months that were in season to align with our marketing campaigns. These campaigns were the Christmas Gift Guide in December 2021, Mother’s Day Gift Guide in May 2022 and Nyrelle x Monarch Collection in August 2022. We saw an increase number of sales by 33%.
Visitors
To entice potential new customers who would like to join the Nyrelle family.


The share of revenue for 2021-2022 increased by 155% compared to the year prior. While the overall transactions remained stable.


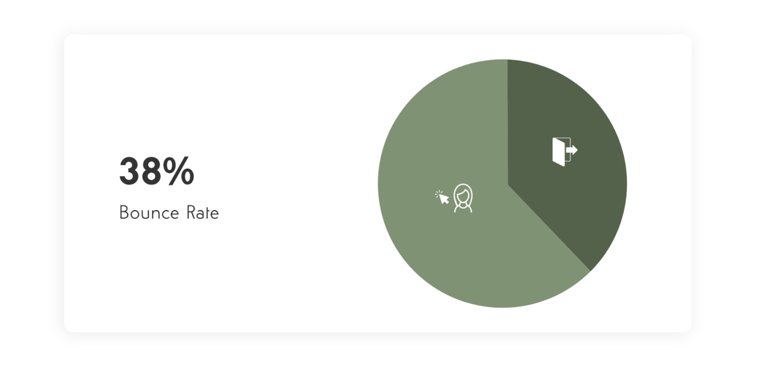
Bounce rate is defined as the percentage of visitors that leave a webpage without taking an action (such as clicking on a button).
The healthy bounce rate on our landing page is a sign that the content is relevant, engaging or clear to visitors, thus 38% of our users interacted with the page before leaving. The average bounce rate from 2021 decreased from 42% to 38%.
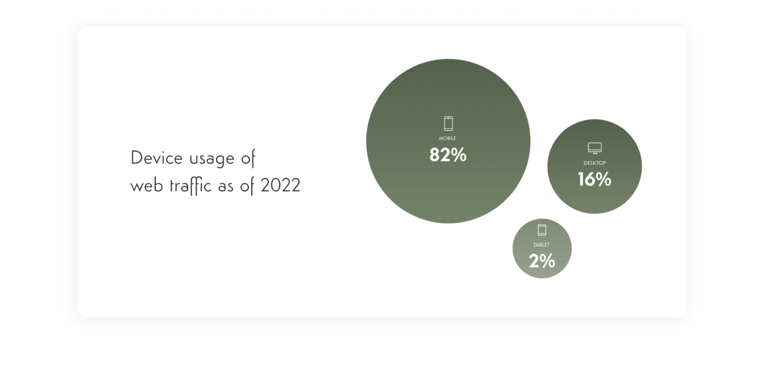
Here’s the device usage of the web traffic


Early Ideation
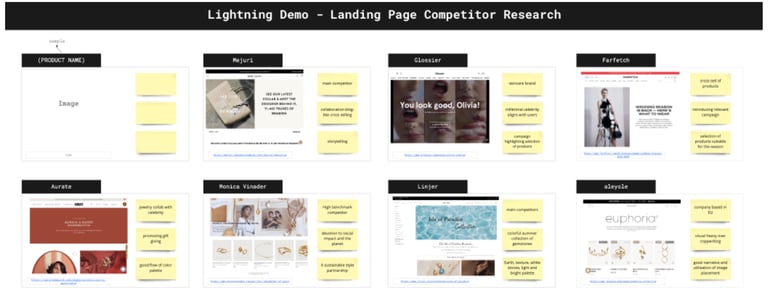
We started off a design sprint together with the Marketing Head. Using Miro as a remote collaboration tool, we gathered inspiration of how other forward-thinking brands craft their landing page, and shared what we like about them.
We kicked off a sketching sessions together with the head of marketing. We gathering multiple inspiration of how other ethical jewelry brands craft their landing pages and shared what we liked about them.


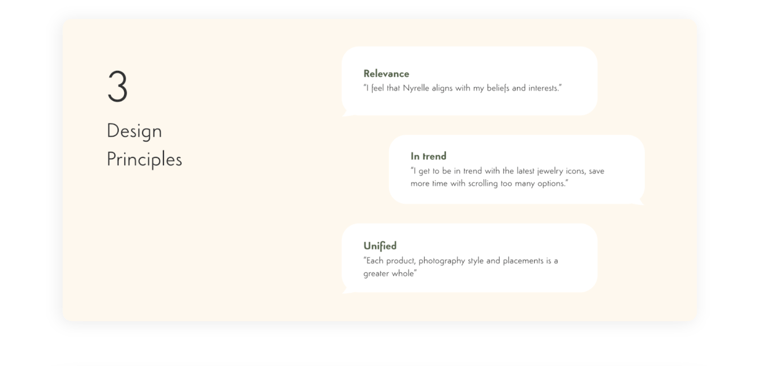
On a separate session, we established 3 design principles for the landing page to make sure we make design decisions based on these principles. These principles are centered around our consumers – how consumers portray us as a brand.


Final Designs
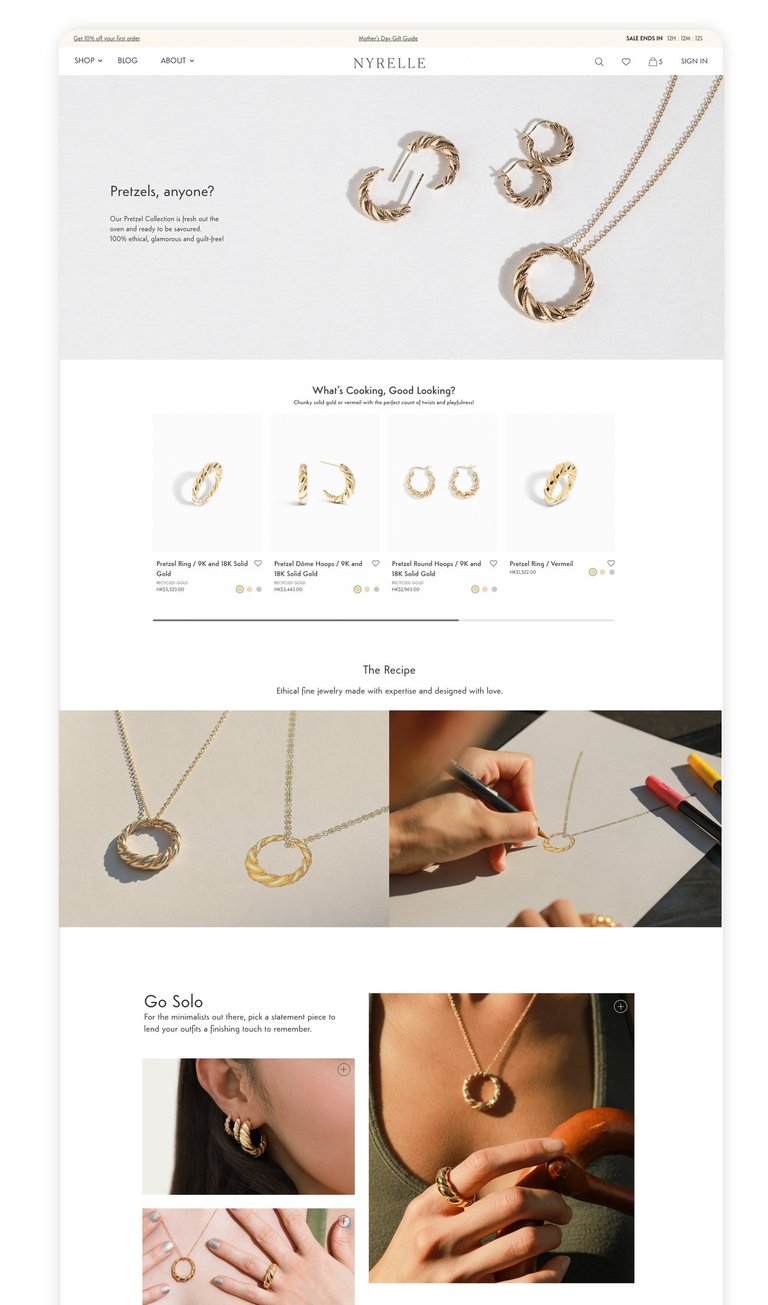
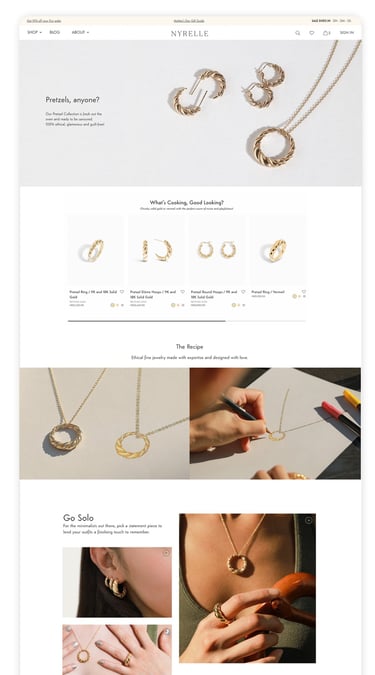
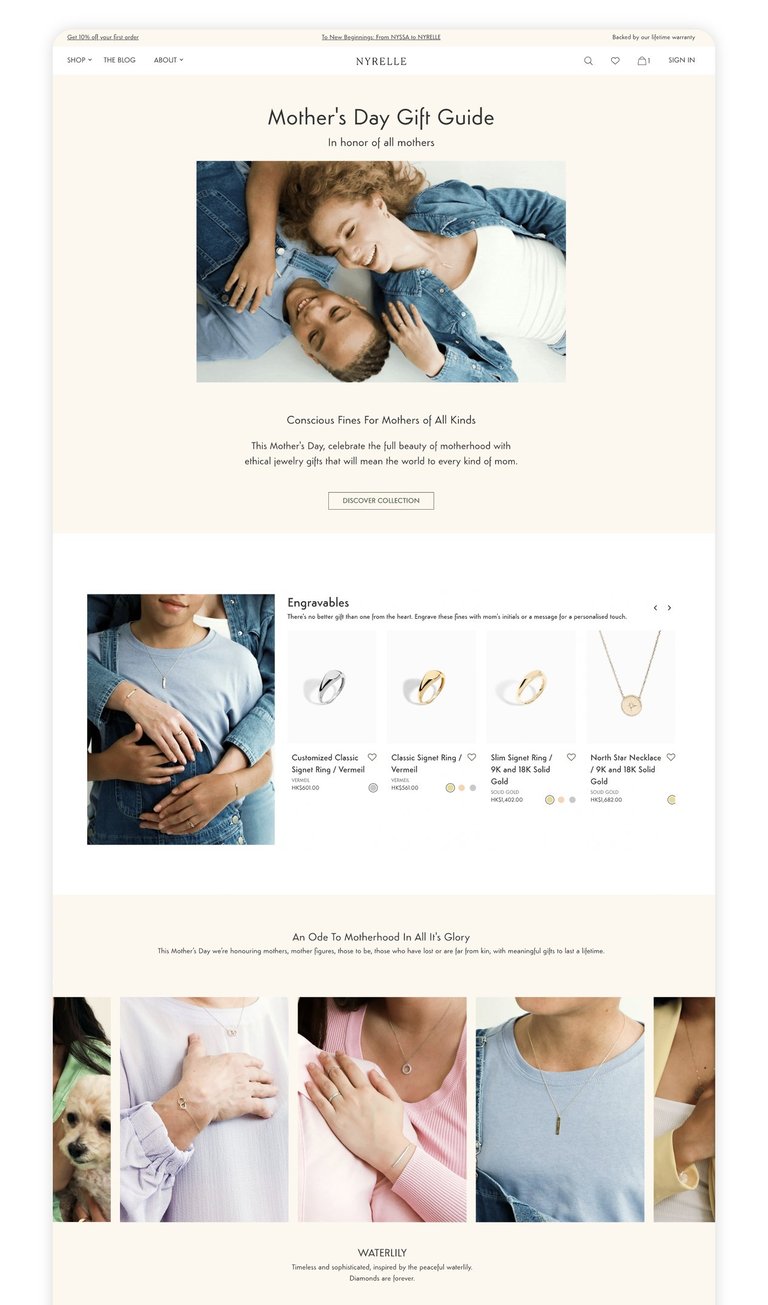
Here are the final designs for some of the landing pages I designed; campaign landing for the newly launched Pretzel Collection, collaboration with FOX's show Monarch and the Mother's Day Gift Guide






Development
I built the whole design on Adobe XD. To develop each landing page, I had several meetings with the developer with instructions for each page followed by 3-5 rounds of QA before making it live. To make this project come to life I worked with the Content Creator who produced all the images.
Future Steps
Bug Fixes
Despite many rounds of QA, there are bound to be minor bugs. Moving forward it would be ideal to have an intern who can QA and see if there is anything we need to fix.
Post-launch optimization
This is a crucial next step for every UX improvement or campaign product launch. With informed and actionable insights, we will be able to design a better experience for our customers and users.
Continue to design better experiences
To follow through product roadmap and continue to align with our design principles.
