Nyrelle Collection Filters
TIMELINE Apr - May 2022
PLATFORM Responsive Website
MY ROLE Web Designer
CLIENT Nyrelle
Nyrelle is a Hong Kong based jewelry
e-commerce start-up that is mission to supply women around the world with 100% traceable fine jewelry. In this project, we revamped and redesigned the UI and UX website and mobile collection filters.


My Role
Creating better collection filter that showcases wider range of products and creating content blocks. I led the design, user testing and development of this project from end to end. I collaborated with a Senior Marketing Consultant (Robbie) during the early ideation stage throughout the entire project.
Problem
The collection filters are limited in selection. Some features are built for web viewing first instead of mobile.
The old filters had limited choices
There were only 3 options of the filters: by materials, color, jewelry and prices. The options were limited and does not showcase the rest of our products.
The old filters are not optimized for mobile
The old filters are quite limited with options and does not cater to users questions. Based from our data, 76% of our users are on mobile. Users are overwhelmed with products.
Users are overwhelmed with products
Shopping is not seamless and there is quite a number of product overlooked by users.
Goals
Design a segmentation that allows users to easily select and create a complex combination segments that they want to view. At the same time, the goal is to make it easy for users to nagivate. We will not overwhelm users showing them all the segment fields open, if they don’t want to target any specific segment (which is the default action).
Revitalize the new filters
The new filters will present a variety of products, improve the UX, reach a wider audience and increase sales.
Optimize mobile view
To create a better user interface and experience and provide easier and accessible navigation for all our products for users in mobile view.
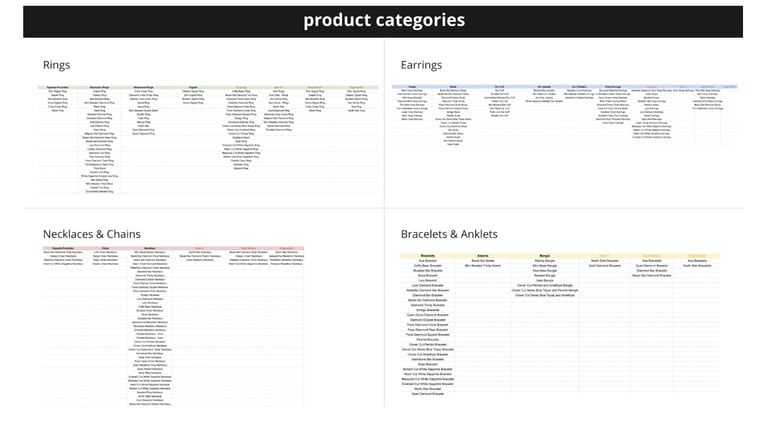
Utilize product segmented system
Instead of battling with spaghetti code every time users want to add anything, we used neatly organized tags. This makes onboarding a new developer much easier, because once they explore the structure, they are ready to go.
Early Ideation
I kicked off a design sprint together with the lead Product Manager Fernanda and Robbie, Head of Marketing.
Using Miro as a remote collaboration tool, we gathered inspiration of how other forward-thinking brands craft their landing page, and shared what we like about them.
We kicked off a design sprint with the Head of Marketing.
For this segmentation task I worked with our Product Manager at that time, Fernanda. She focused mainly on the product segmentation while I focused on the structured flow.


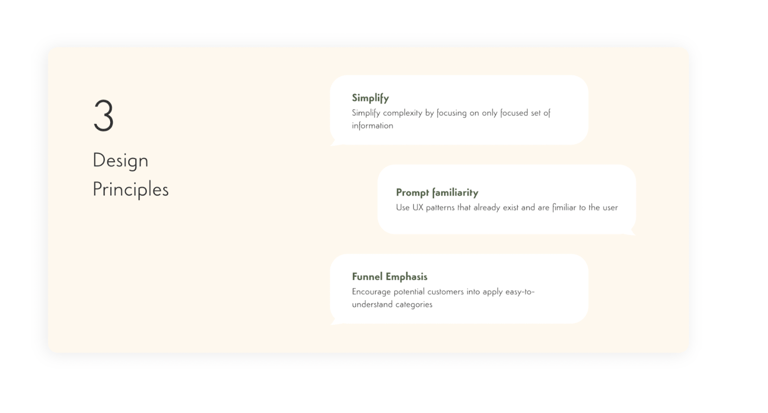
Design principles
I formulated a set of design principles that would form the underlying framework of the feature to be successfully adopted by user types.
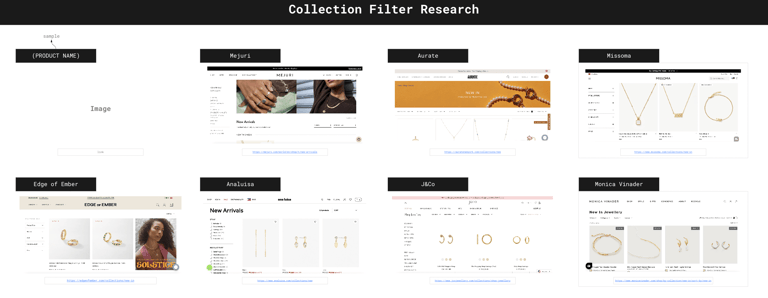
Collection Filter Research




Although I dont have a thorough understand of marketing analytics domain, I looked at all existing UX patterns that are being widely used in the industry.
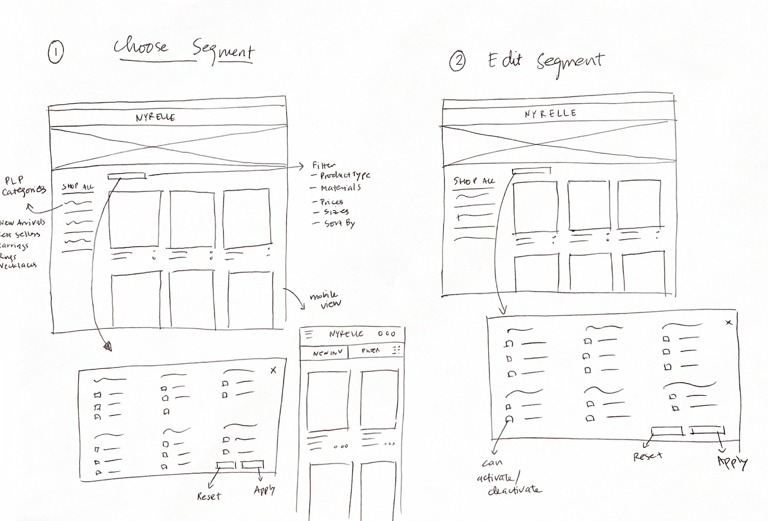
Keeping design principles in mind, I quickly put down my ideas on paper. I realized that the task of creating a segment needed to be divided into two parts.


Step 1: Choose filter
Step 2: Edit filter
Testing
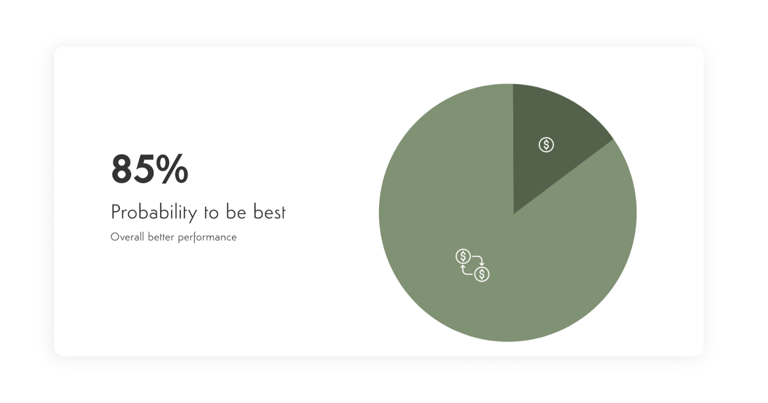
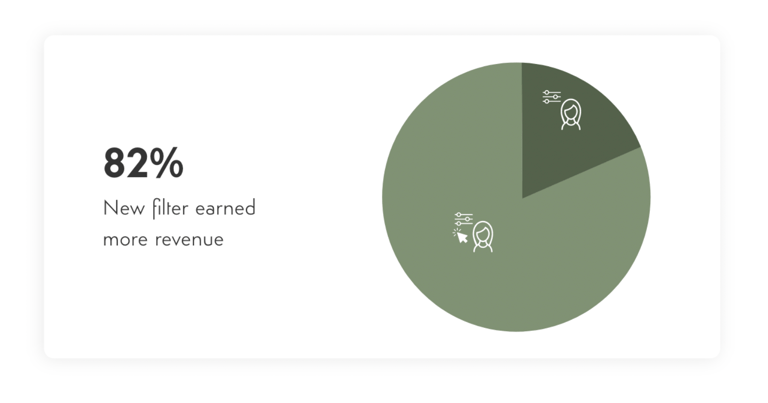
I conducted A/B testing using Google Optimize.
We ran the tests in 2 parts, 50% using the old filter and 50% using the newly designed filter. After running the test for 1 month from April 5 - May 9, we found that the new filter had a 82% probability to be best.
Here are the results:




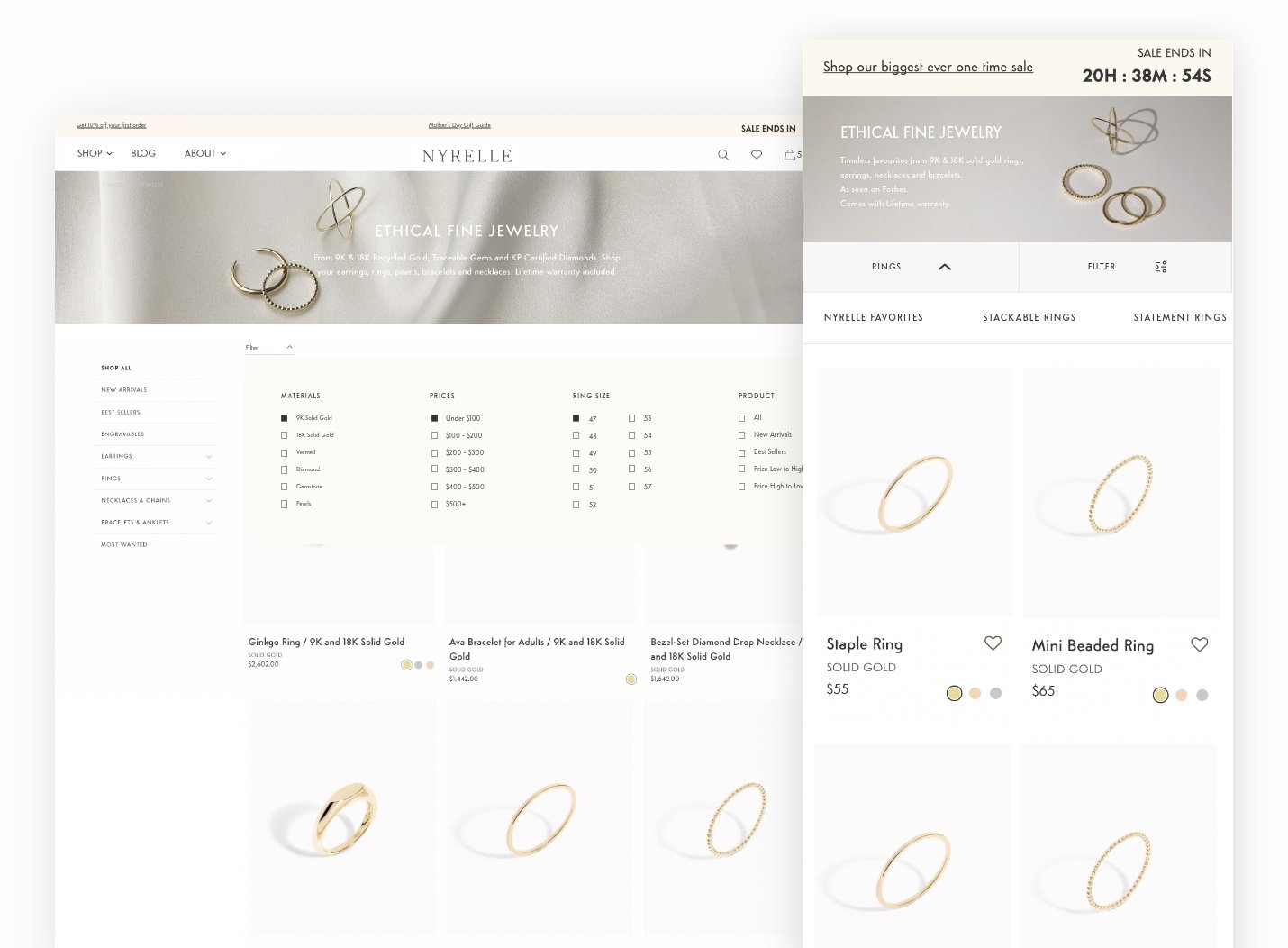
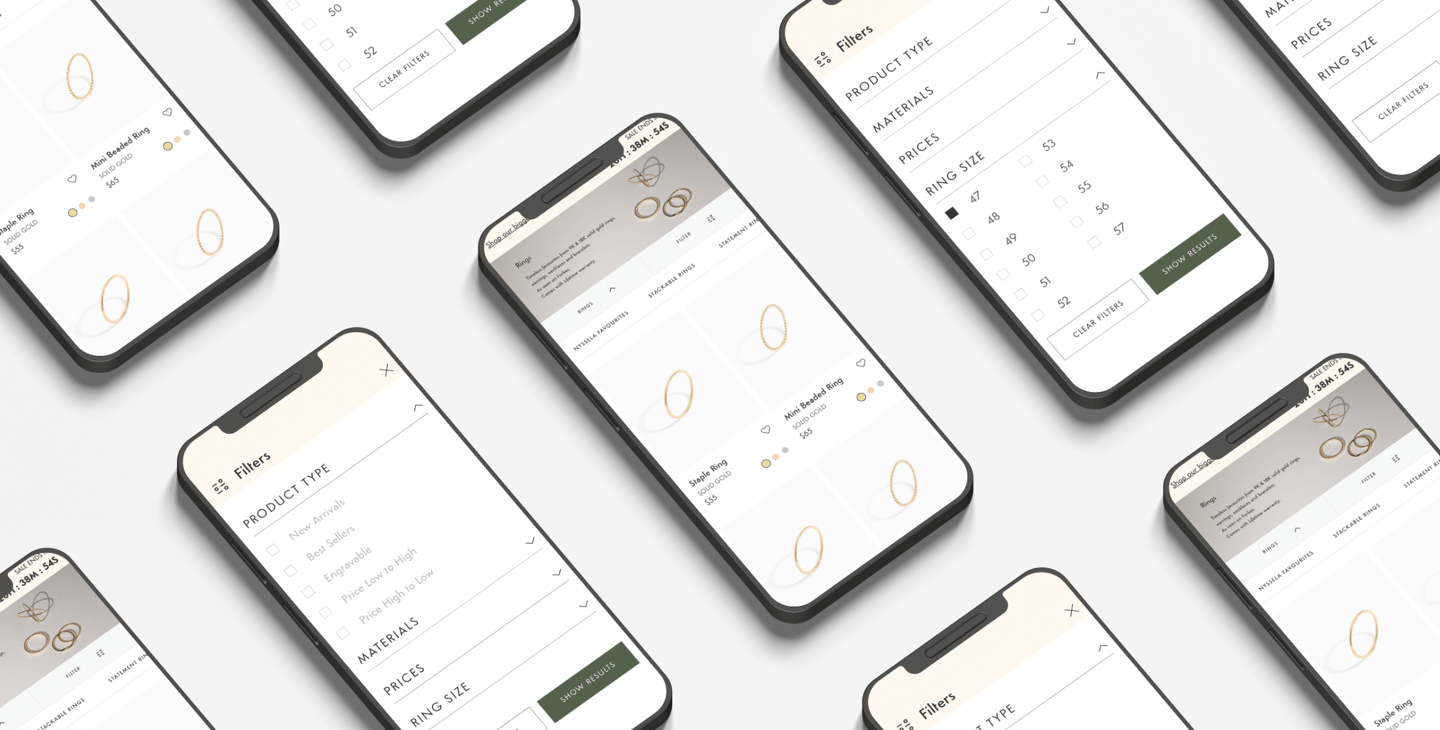
Final Designs
You can visit it here








Future Steps
Bug fixes
For this project, I would need to keep track of all the bugs in both mobile and website view. There were scenarios were there were bugs seen in the mobile only while website was normal and likewise with website only view. Moving forward there are bound to be other minor bugs.
Post-launch optimization
This is a crucial nex step for every UX improvement or product launch. With informed, actionable insights we were able to design a better experience for our customers.
Continue to design better experiences
To follow through our testing reiterations and to continue to stick to our design principles.
NEXT PROJECT >
Nyrelle Collection Filters
